
9. Модульные сетки и их применение в графическом дизайне. Основа основ: модульная сетка
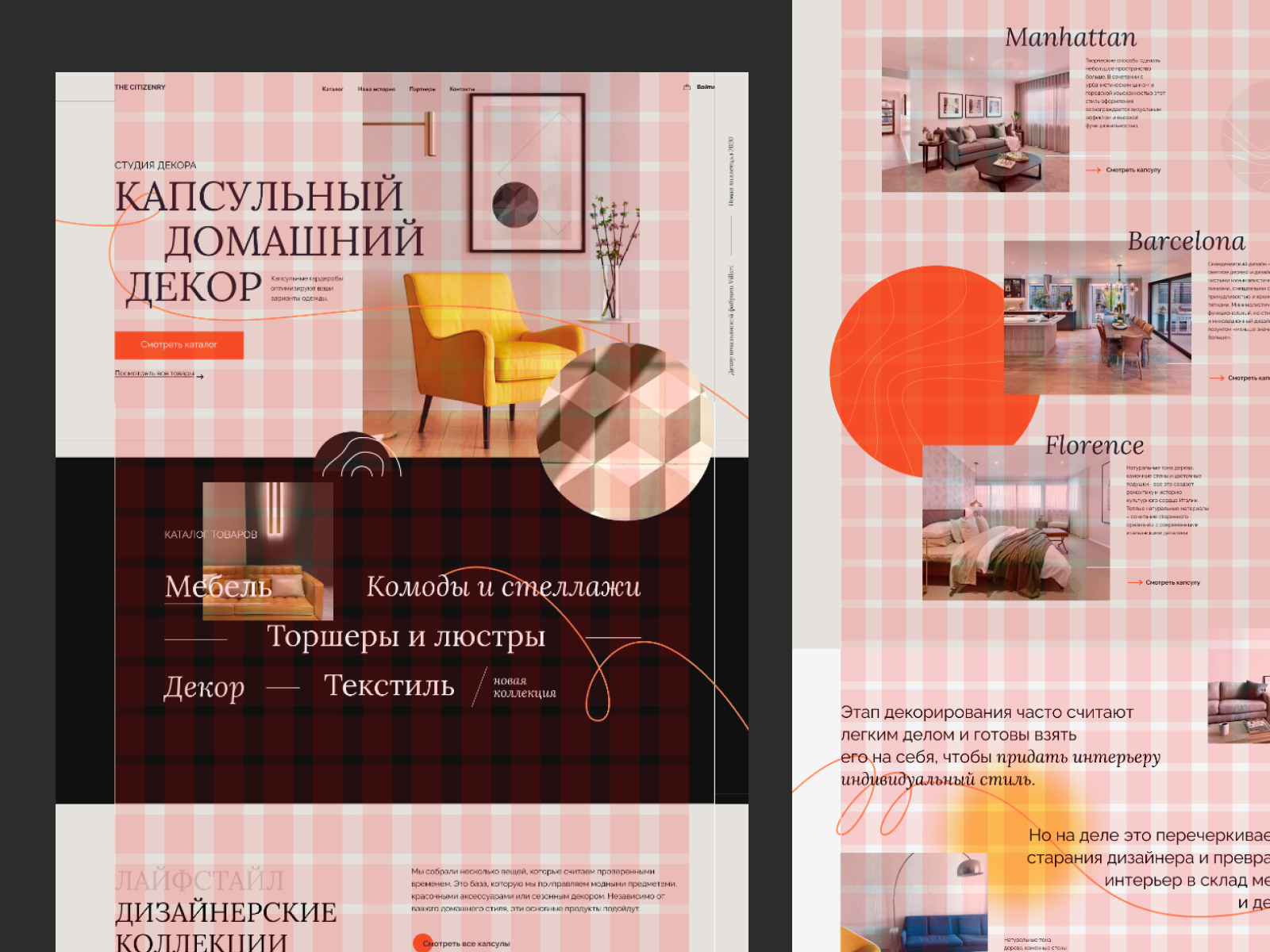
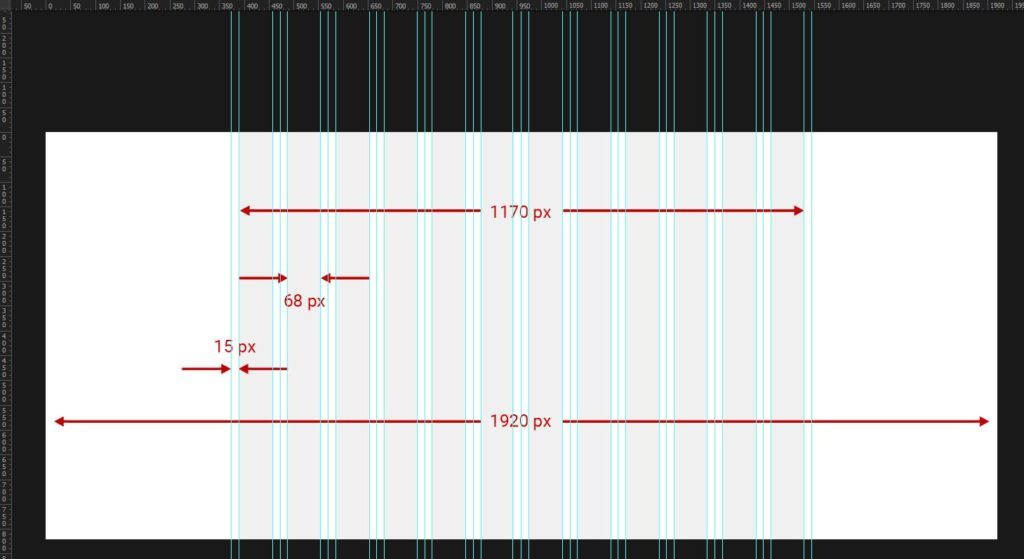
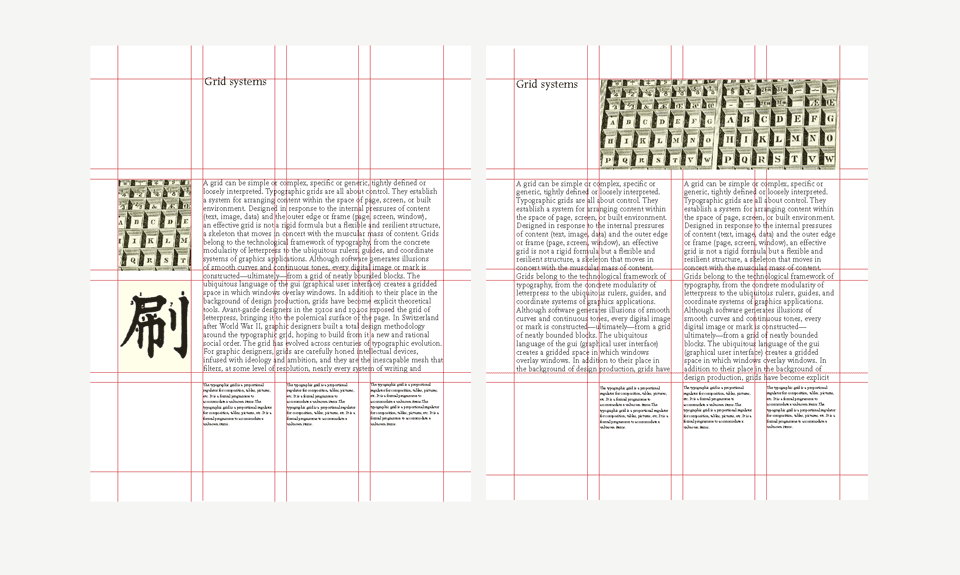
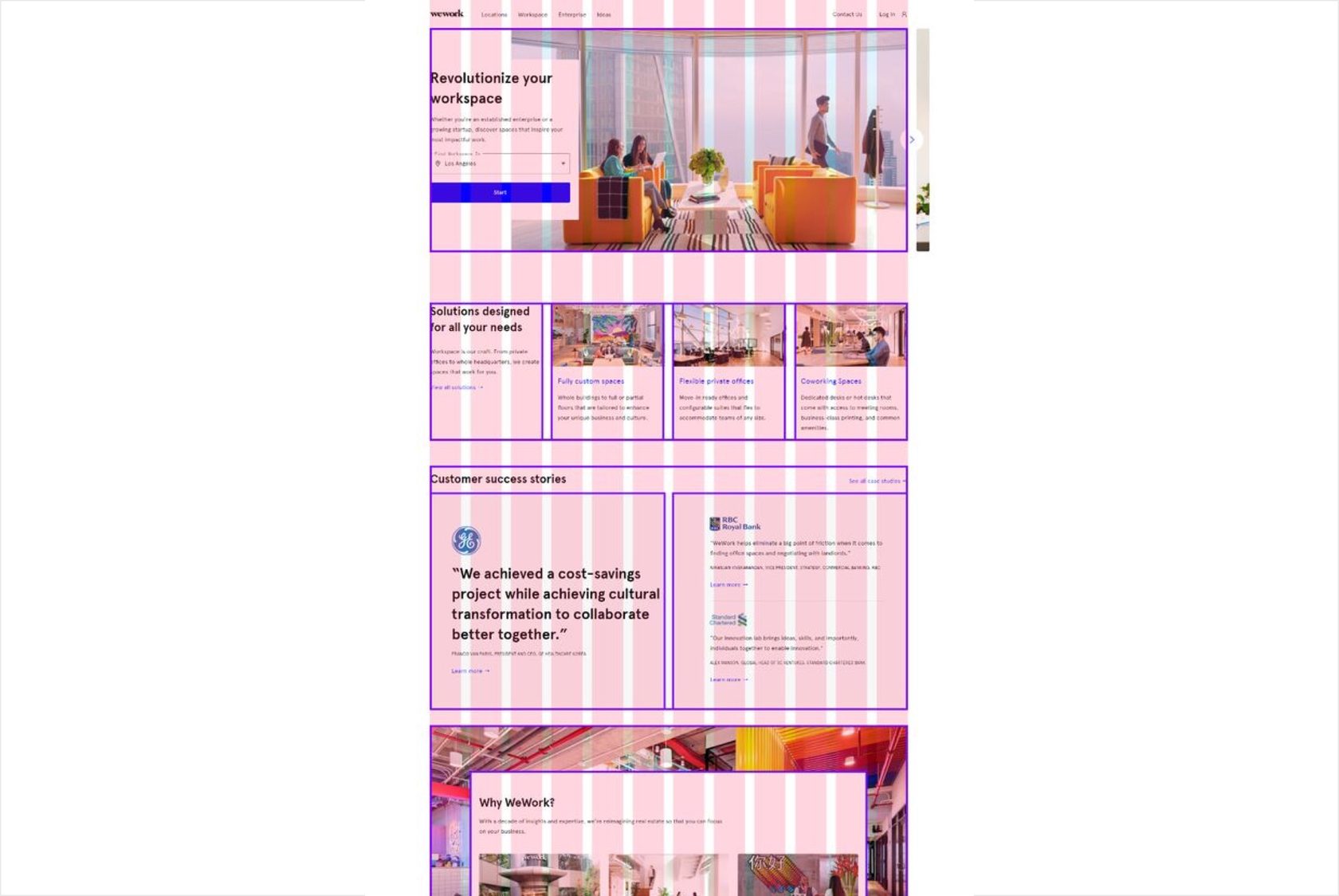
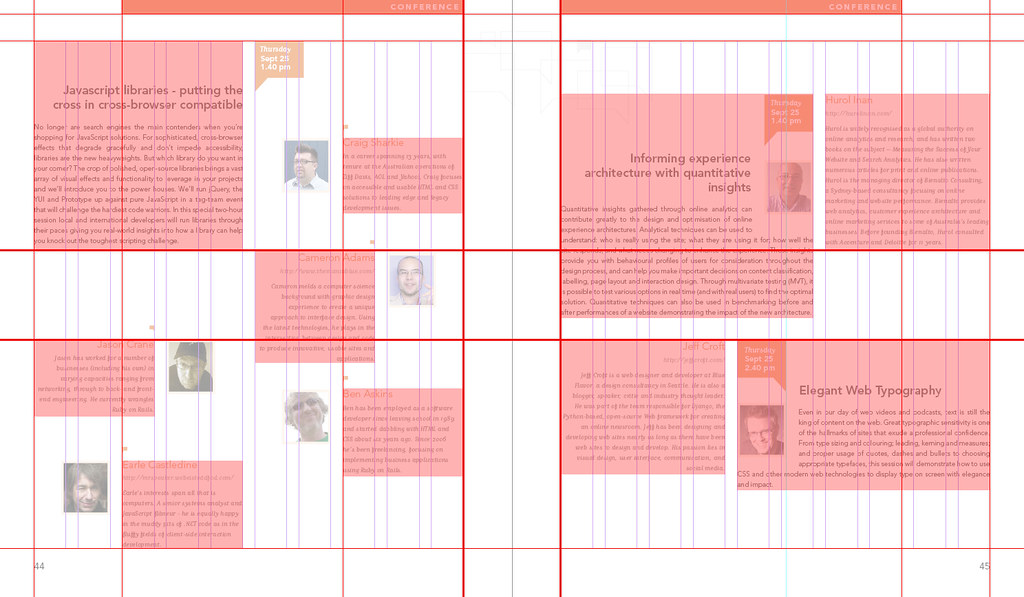
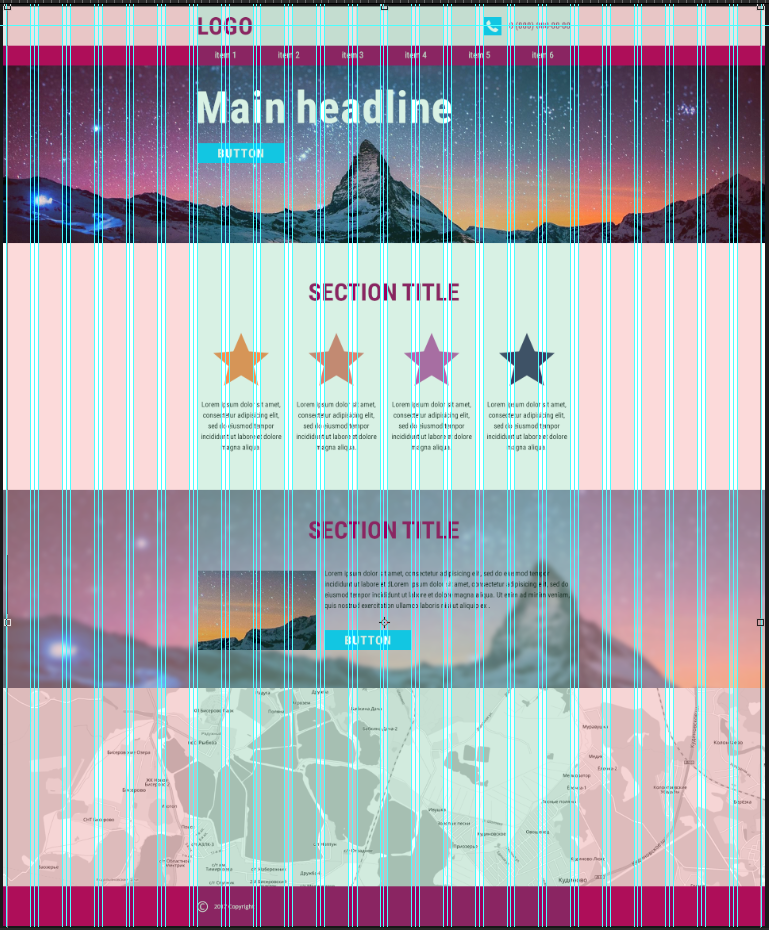
Одним из важнейших инструментов любого web-дизайнера является модульная сетка, которая позволяет грамотно зонировать пространство, затрачивая на этом минимум времени и сил. Многие разработчики для создания сайта пользуется программой Figma, с помощью которой можно легко создавать прототипы сайтов и приложения, использовать иллюстрации и векторную графику. Зная, как правильно пользоваться в Фигме модульными направляющими, можно по максимуму использовать все ее преимущества. Любая модульная сетка определяет внешний вид будущего макета, а также задает места расположения на web-странице разных элементов, включая текст, иллюстрации, заголовки, кнопки, прочие информационные и графические объекты. Сетка в Фигме представляет собой систему непечатаемых горизонтальных, диагональных, а также вертикальных линий, проходящих по странице.












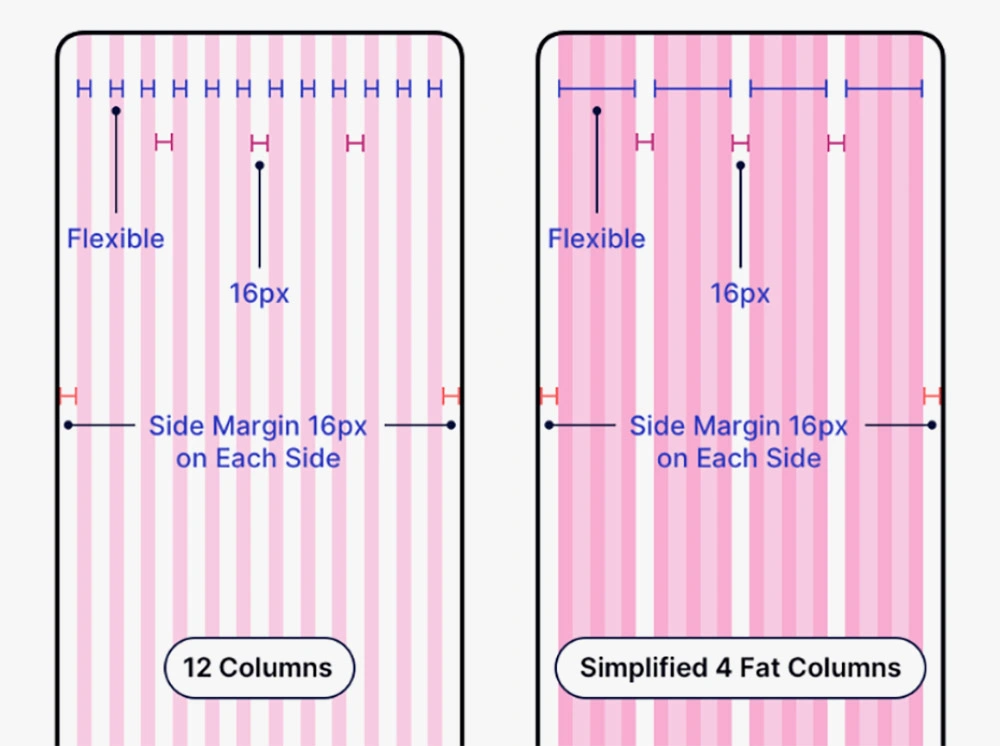
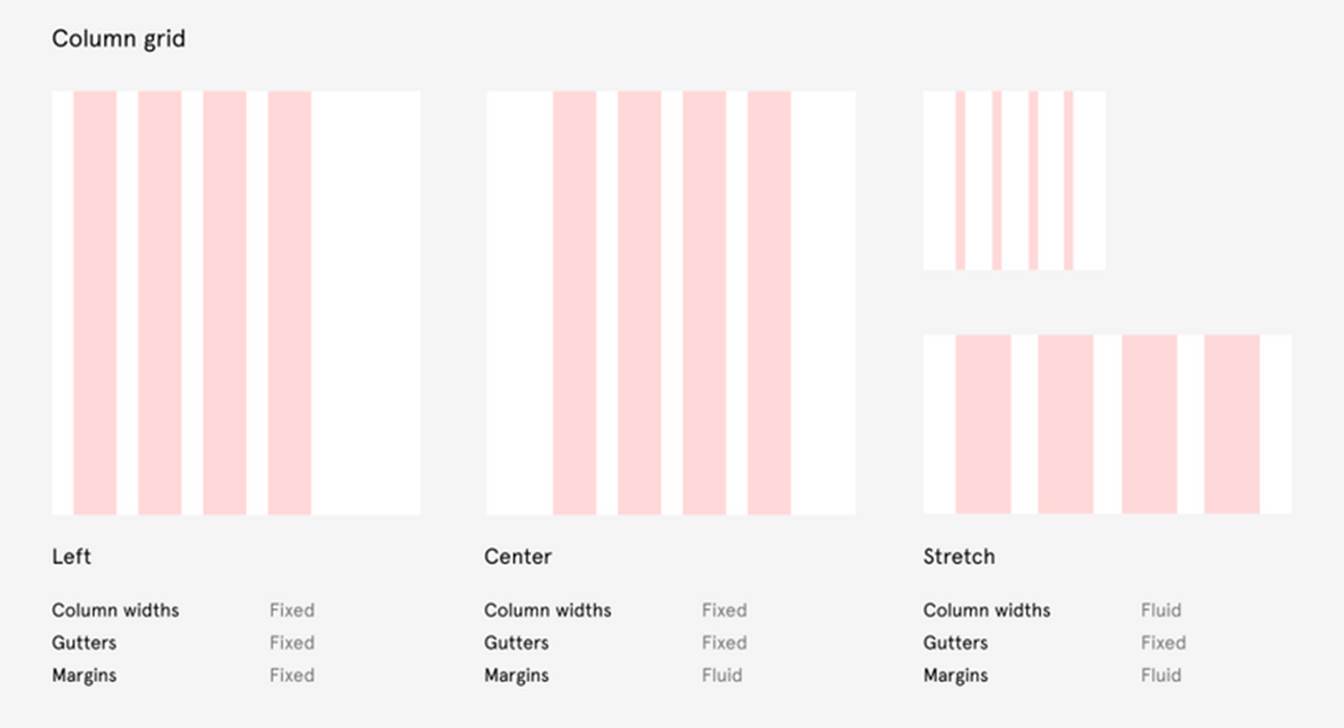
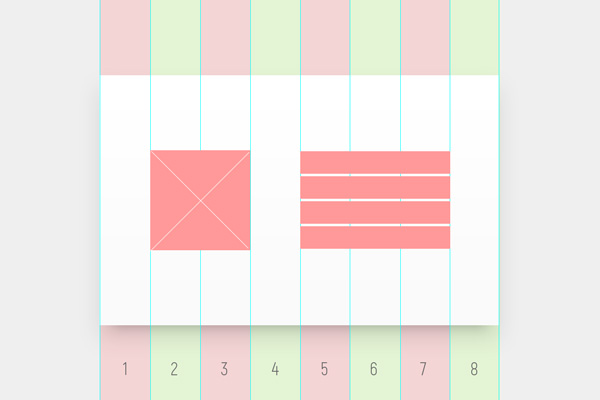
Модульная сетка — это инструмент размещения объектов на макете, где в основе лежат вертикали колонки , горизонтали ряды и учитываются отступы между ними. Благодаря им можно выровнять любые элементы веб-сайтов,куда входят блоки тексты, изображения, таблицы, кнопки, формы и многое другое. Если не самый опытный пользователь не сможет увидеть, где она не использовалась и в итоге получилась кривая верстка, дизайнер и человек с насмотренностью увидит все огрехи. Читайте также: Веб-дизайнер: кто это такой, чем занимается и сколько зарабатывает. В дизайне этот инструмент используется для систематизации размещения элементов на веб-страницах.

.webp)





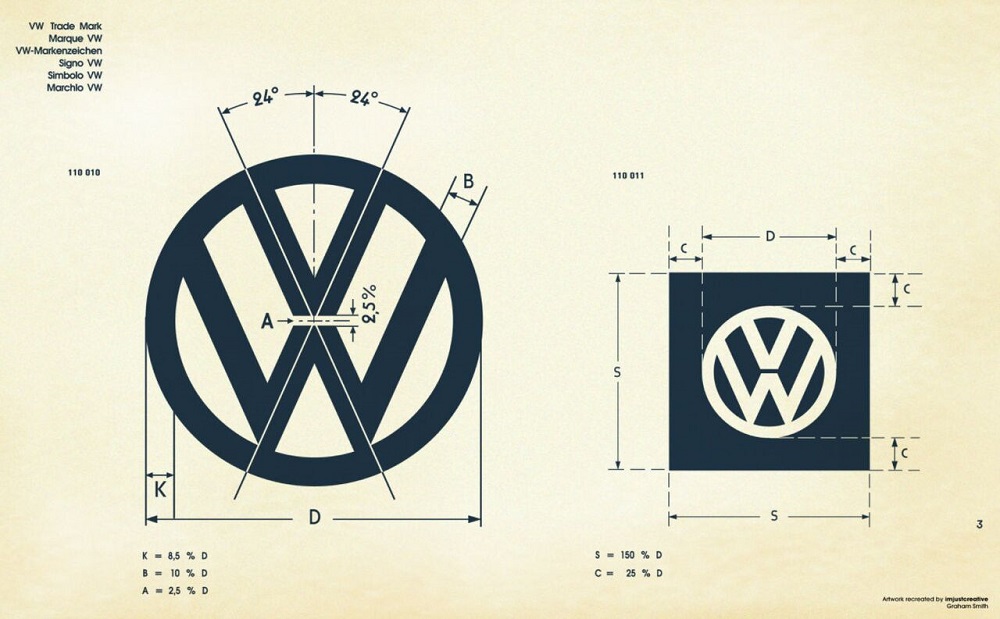
Анатомия логотипа: изучаем модульную сетку
В чем секрет хорошего логотипа? В интересной идее? Или, может быть, в правильно подобранном шрифте?




.webp)
Похожие статьи
- Оригинальные причёски на каждый день для длинных волос - Прически на каждый день (62 фото, видео) на
- Узоры для вязания спицами снуда видео - Как связать модный шарф-хомут или шарф-снуд спицами фото
- Коптильня на дровах - Три вида самодельной коптильни
- Как сделать столик для пикника своими руками видео