
Тренды веб-дизайна в 2023 (часть 3)
Плоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование.














Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним. В году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев.







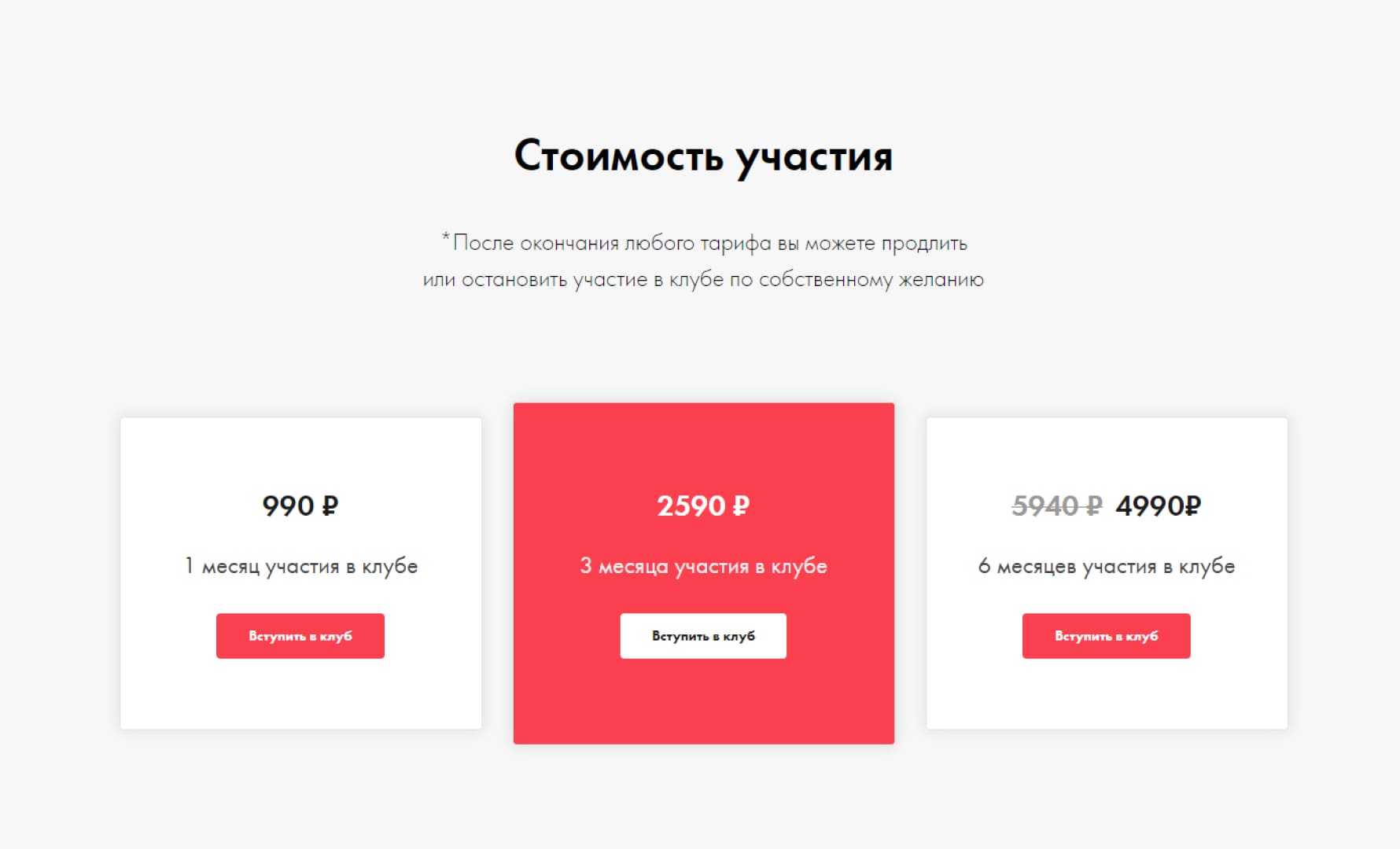
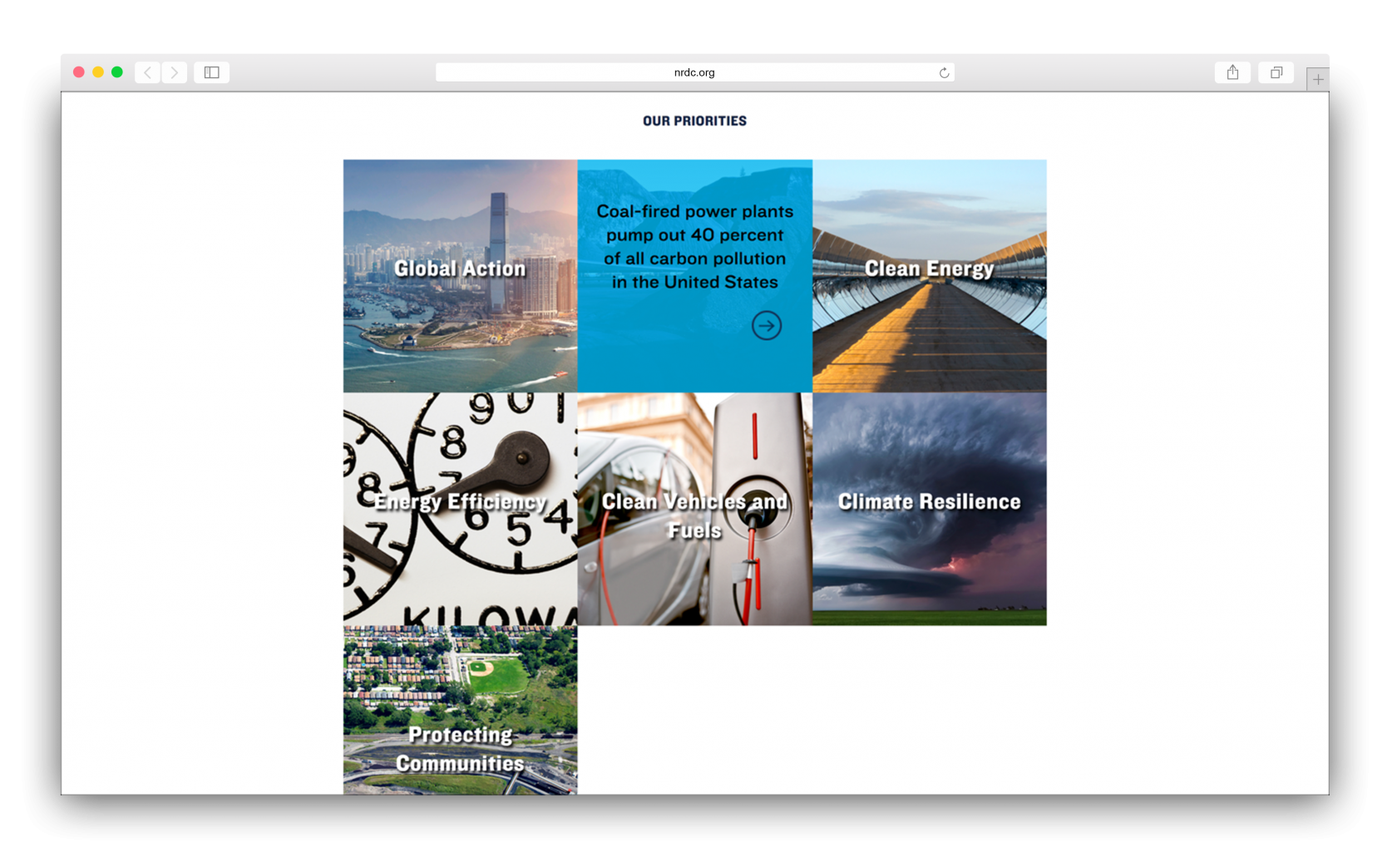
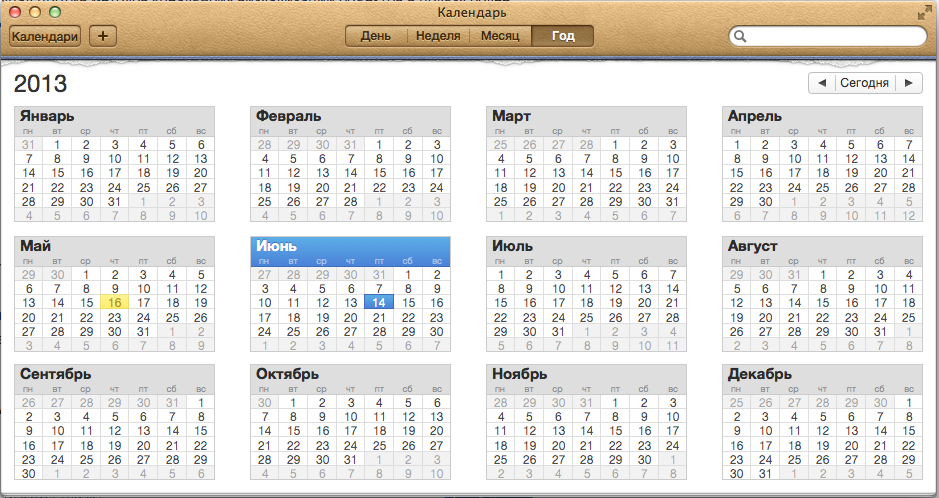
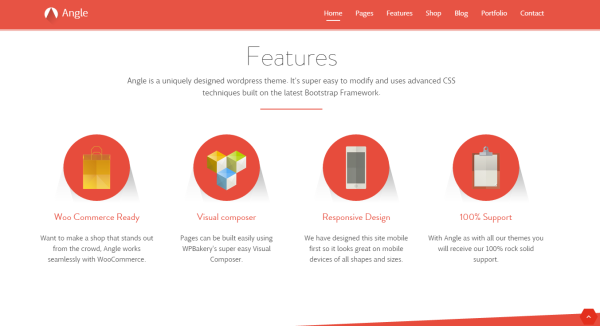
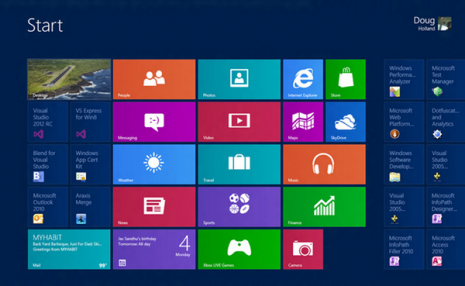
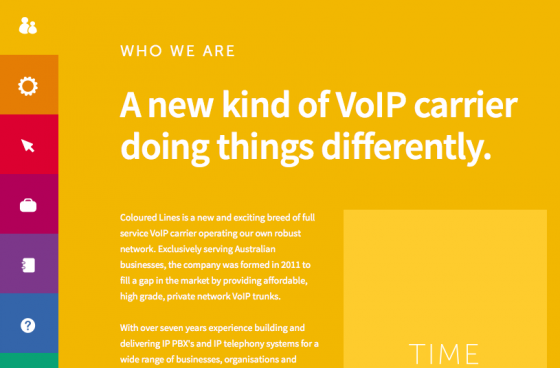
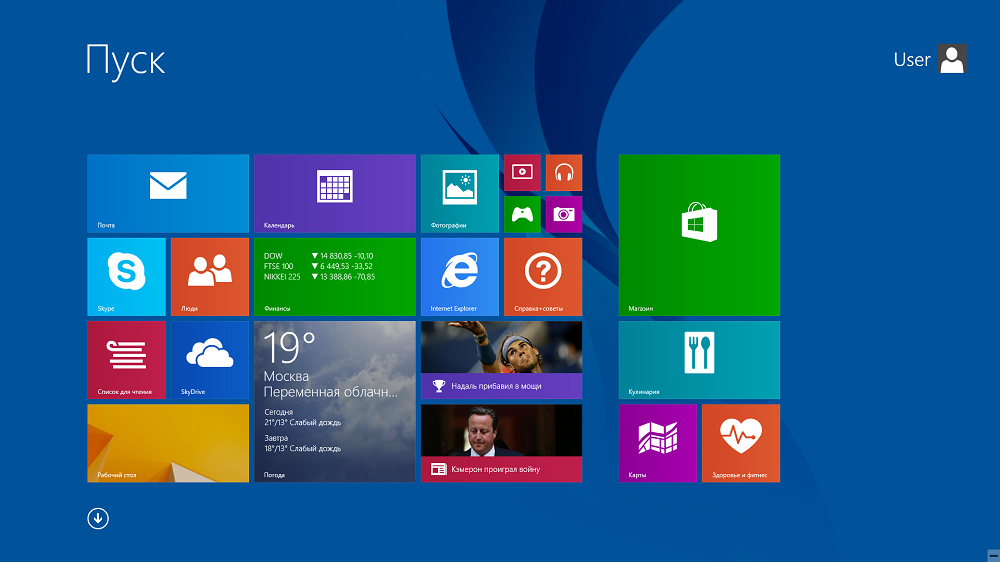
С выходом Windows 8 и Metro UI все больше дизайнеров и разработчиков интерфейсов стали создавать сайты в дизайне которых используются только плоские элементы. И если пол года назад такие сайты воспринимались как что-то необычное, особенно в сравнении с другими интернет ресурсами, то сегодня их можно увидеть гораздо чаще и такого восторга они уже не вызывают. Развитие этого направления привело к появлению нового стиля — плоский дизайн на английском он называется flat-design. О нем мы подробно рассказываем в нашей постоянной рубрике « Плоский дизайн ». Главное отличие плоских сайтов — использование минималистического подхода, при котором из интерфейса и дизайна в целом, удаляются все 3D-элементы, градиенты, тени и другие украшательства.








Похожие статьи
- Уникальный дизайн сайтов - Создание сайтов в Москве, Санкт-Петербурге и всей России
- Рецепты домашней выпечки со сгущенкой - Карта сайта Рецепты Юльетты: все рецепты домашней выпечки
- Самодельный силовой бампер на ниву - Нескучный сайт Учимся вязать шапку- кубанку
- Вышивка шевронов и нашивок - Официальный сайт военторга Барракуда Военторг на