Как сделать фон полупрозрачным?
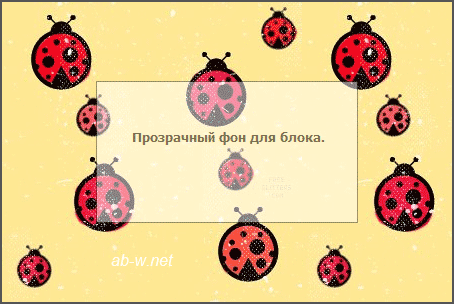
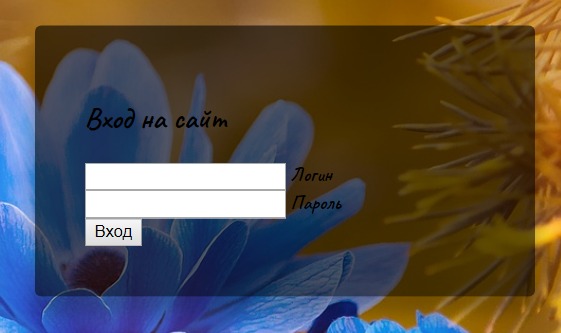
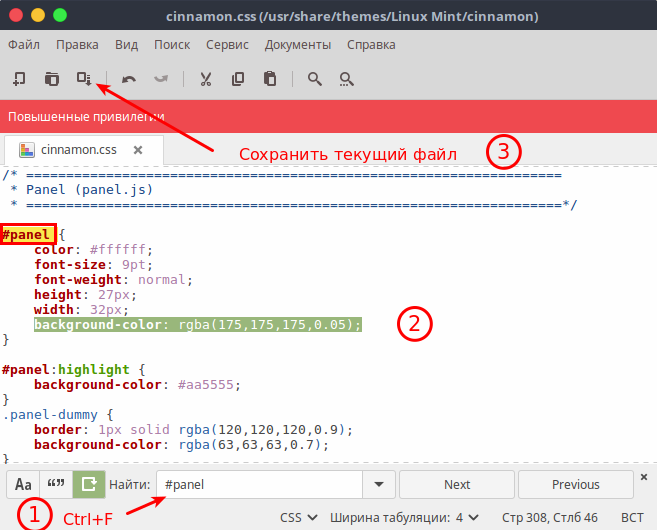
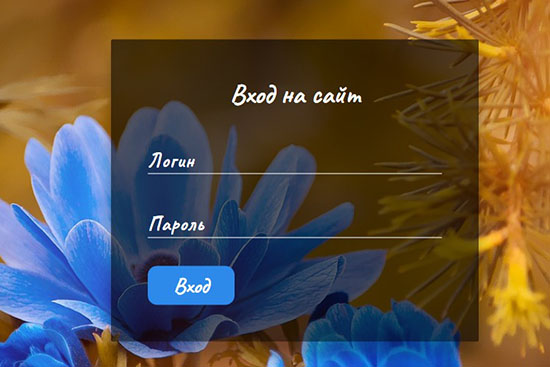
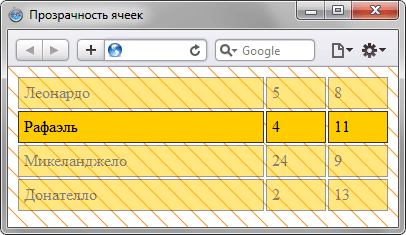
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона. Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон.












Вы хотите научиться создавать страницы с оригинальным и ярким современным дизайном? Применение полупрозрачных элементов способно помочь Вам в решении этой непростой задачи. Сегодня мы рассмотрим основные практические способы задания прозрачности структурных элементов. Если рассматривать данную тему сквозь призму исторического развития веб-технологий, то можно выделить следующие подходы:.







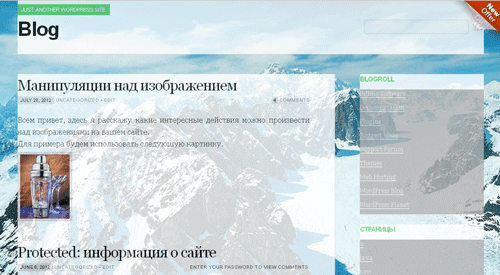
Веб-дизайнеры всегда стремятся сделать свои веб-сайты более эстетичными и уникальными. Один из способов достичь этого — использовать полупрозрачный фон на картинках. Это может создать интересный и привлекательный эффект, который поможет выделиться на фоне других сайтов. В этом гайде мы рассмотрим основные шаги, необходимые для достижения желаемого эффекта.