
Адаптивная верстка — особенности, преимущества, способы реализации
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:. Responsive Design RWD — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;. Adaptive Design AWD — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.










Editor X: настройка дизайна на всех размерах экрана с использованием правила каскадирования
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться примерно в размерах шрифтов — какой где лучше использовать. Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже , веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:.
- Оптимальная ширина сайта под популярные разрешения экранов () | zakaz-kalyany.ru
- Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст.
- Мне интересно.
- Веб-дизайн играет ключевую роль при создании привлекательных и функциональных веб-сайтов.
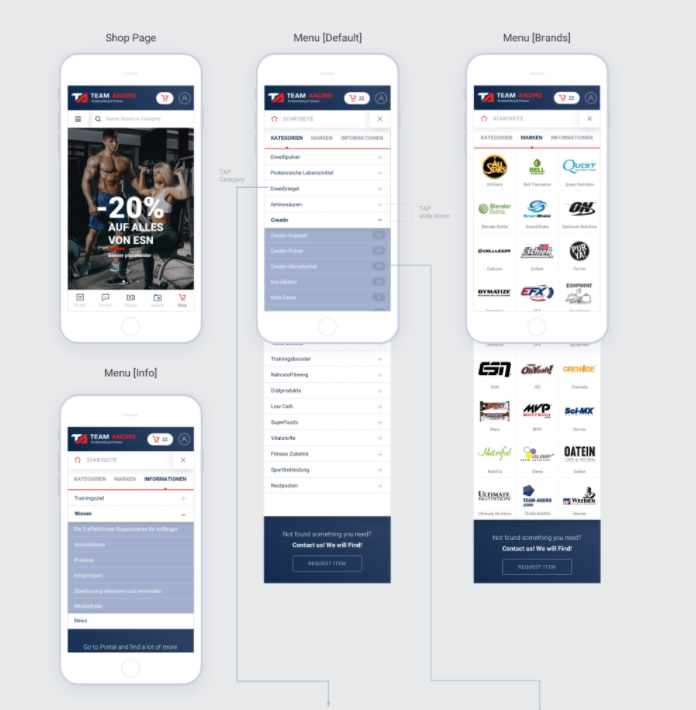
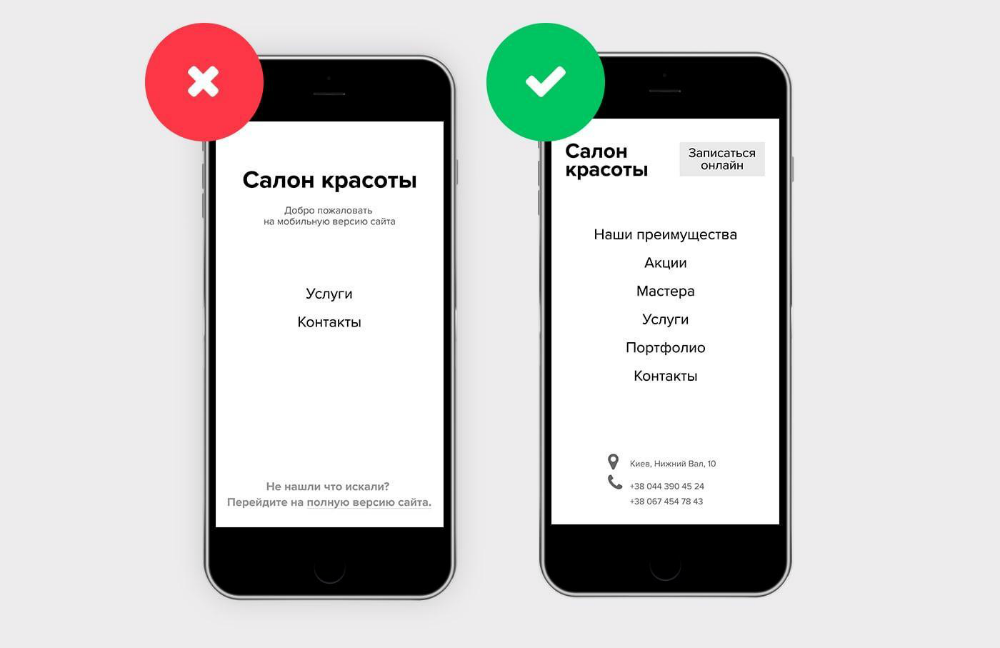
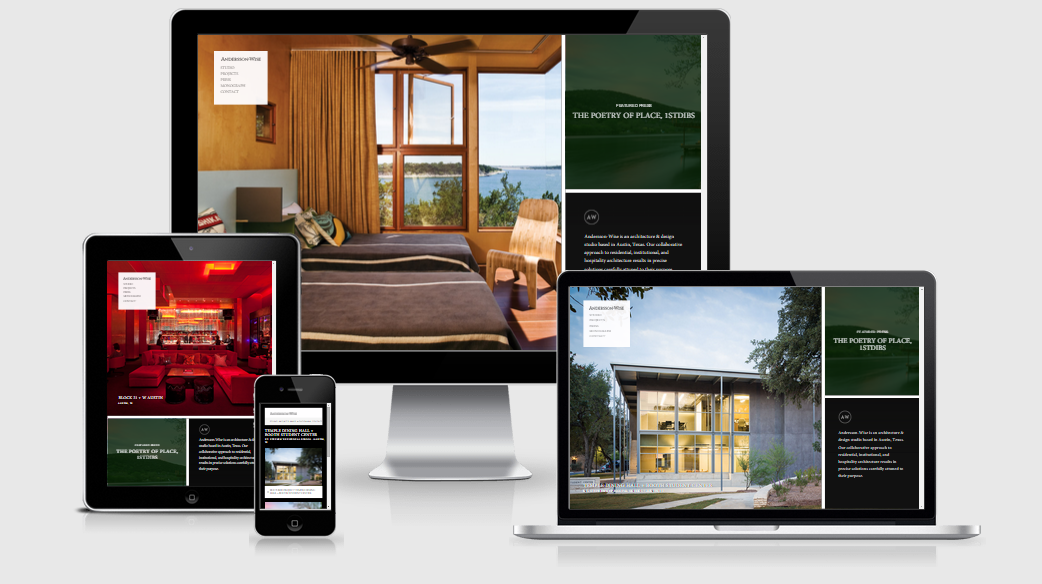
- Адаптивная верстка сайта: какая бывает и как сделать?
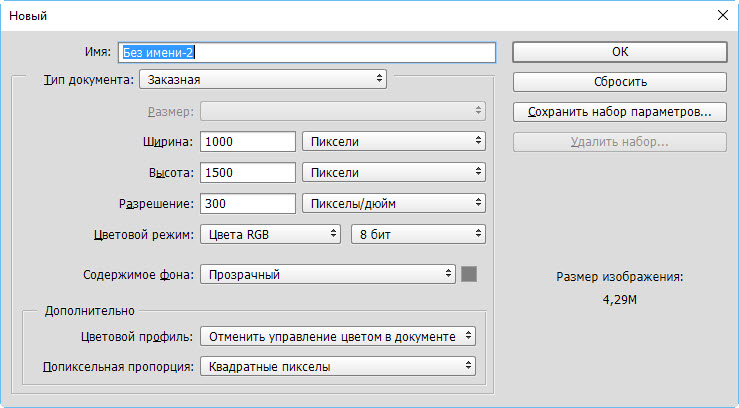
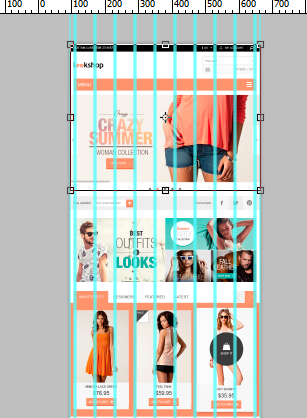
- Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе.
- Центр поддержки Wix.
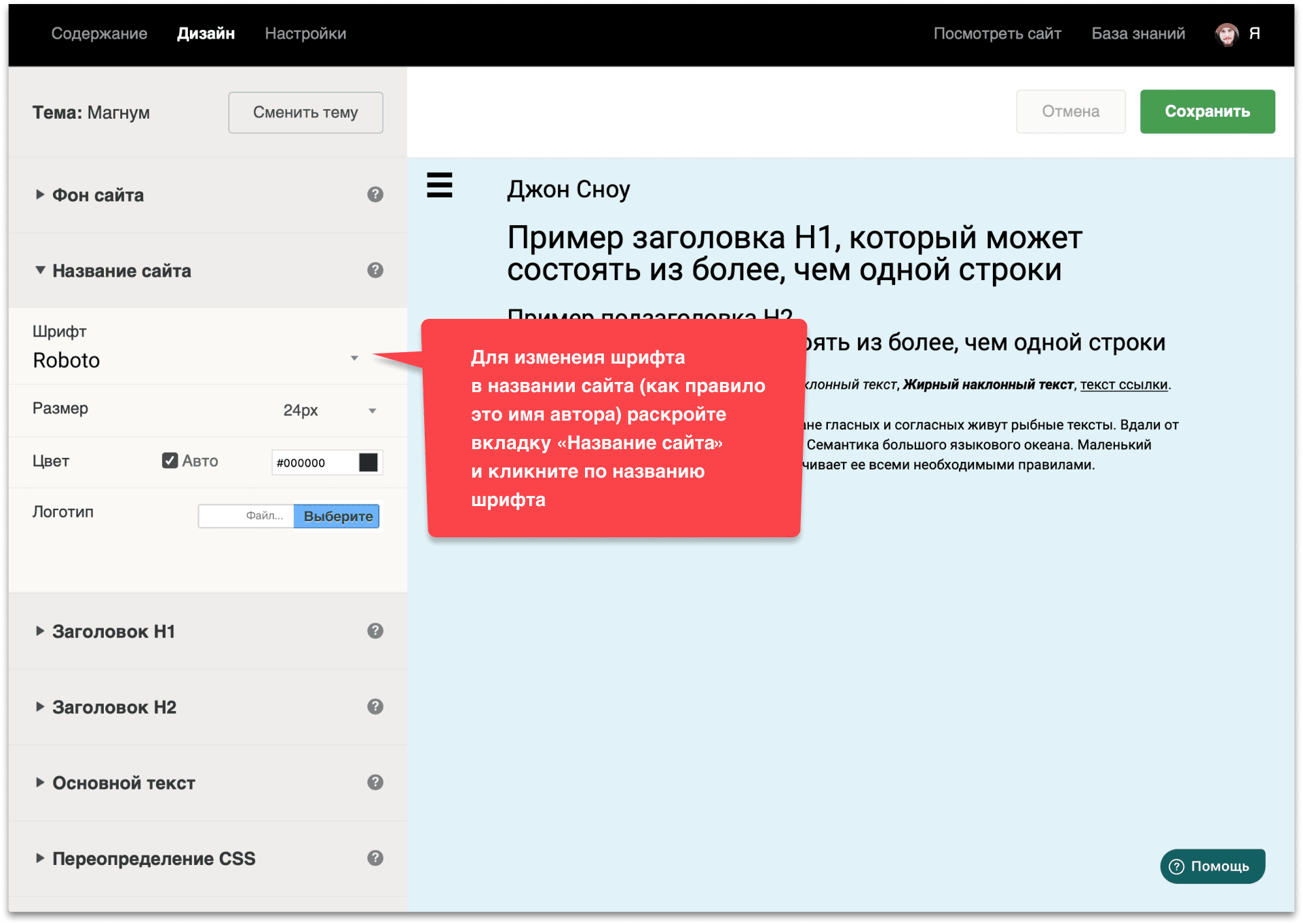
- Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное - легко читаемого веб-сайта.
- Как выбрать правильный размер шрифта для веб-дизайна: советы и рекомендации
- В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как проверить отображение своего сайта на разных разрешениях и выявить возможные проблемы.
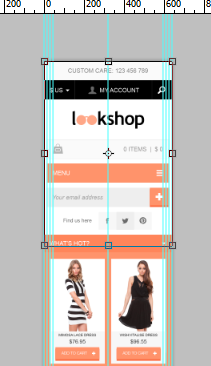
- Впервые столкнувшись с задачей разработки дизайна адаптивного сайта , возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента.
- Согласно статистике , на мобильные устройства приходится более половины трафика.










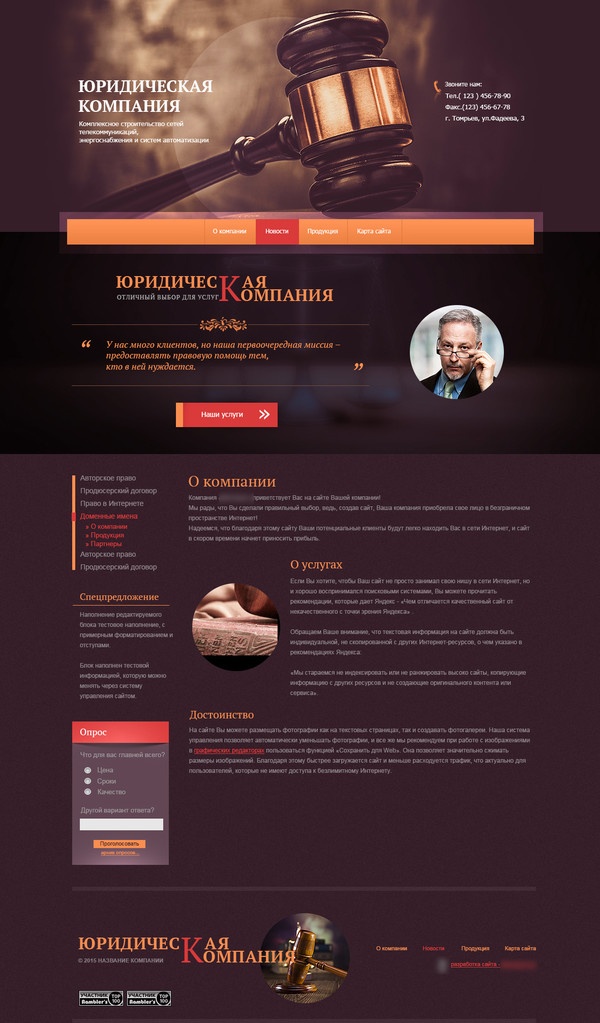
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.